I’ve created a large collection of open source libraries for improving type and typography on the web. Some of my libraries are used on millions of websites around the world.
Below is just a small selection of my most well-known open source projects. My Github profile contains several other useful libraries and tools.
The State Of Web Type (defunct)
The State of Web Type contains up to date browser support data for type and typographic features. I created the State of Web Type because no other browser support data site goes into the necessary detail for type and typography features.
The site is frequently updated with new data and entirely open source. Any additions, corrections, or comments are very welcome.
Font Face Observer
Font Face Observer is a small library that provides JavaScript font load events. It will detect when a web font has loaded and notify you. It is compatible with all web font services and self-hosted fonts.
The Filament Group has an excellent article on how to use Font Face Observer’s font events to efficiently load fonts. The “Professional Web Typography” book by Donny Truong also has a section on how to use Font Face Observer.
Type Rendering Mix
Each operating system has its own text rendering engine. Some engines render the same typeface lighter and some render it heavier. This results in your site looking differently on each operating system. Web developers often work around this by disabling sub pixel antialiasing, but this reduces the fidelity of the text.
Together with Tim Brown I developed Type Rendering Mix, which lets you apply CSS based on the text rendering engine and antialiasing method your browser is using. You can use it to switch to a lighter or heavier weight of your typeface based on the browser and operating system your visitors are using.
Hypher: hyphenation engine
Hypher is a fast and small hyphenation engine written in JavaScript. It works in both the browser and Node.js and comes with hyphenation dictionaries for more than 30 languages. For jQuery users a plugin is also included.
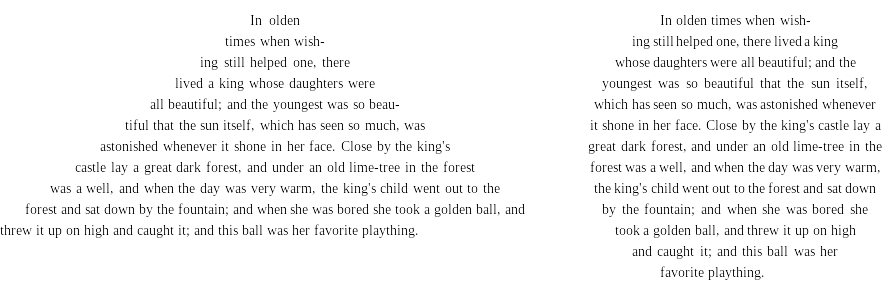
Typeset
Typeset is an implementation of the Knuth and Plass line breaking algorithm in JavaScript. By manually breaking paragraphs into lines it is possible to achieve higher quality typesetting than offered by modern browsers. It also opens up the possibility of using custom text shapes as shown below.
While Typeset fully implements the Knuth and Plass algorithm, it should be considered a proof of concept. It is not ready for production use (and most likely will never be).
Treesaver: adaptive magazine layouts
Treesaver is an in-browser reading experience that dynamically adapts to a user’s device and screen size. Using web-standard technologies present in HTML5, Treesaver enables innovative, visually appealing column-based page designs that don’t require any additional downloads: all you need is a modern web browser.
Most websites display the same design to all users, no matter what browser or device they are using. Because these designs don’t take into account the screen size, users on mobile devices must often resort to frequent zooming and scrolling in order to read content. Together with Filipe Fortes, Scott Kellum, and Roger Black.
I’ve created and contributed to several other interesting projects:
- webfontloader — A web font loader that provides font events.
- promis — A small embeddable Promise polyfill.
- url-template — An URI template implementation.
- characterset — Manipulate and create character sets.
- column-selector — A jQuery table column selector plugin.
- opentype.js — An OpenType, TrueType and WOFF parser.
- xsltjson — Convert XML to JSON using a XSLT stylesheet.
- unicode-tokenizer — Unicode tokenizer for line breaking.
You can view all of my projects on my Github profile page.